In this post we present to you a list of 35 handy extensions and apps for Chrome that are must have for web developers and designers. They serve a variety of purposes, from testing HTTP requests, to making cool looking screenshots. Check them out!
Design Tools:
1. Image Tool
Imagetool is a chrome app that helps you easily read and understand design specs. It allows you to inspect images and interpret them by using one of a number of tools. A great helper for turning designs into HTML.
2. CSS-Shack
This is a powerful Chrome app in which you can create designs and then export them into a CSS file. It can be used for experimentation or for creating and maintaining a style guide for a web site. It supports layers and design tools like the ones you usually find in professional image editing software.
3. Marmoset
Marmoset is a unique app that receives code and outputs superb snapshots for demos and mock ups. It also has cool themes and effects for you to play around with. It is perfect for intro images and illustrations for articles and blog posts
4. WhatFont
A quick way to look up what fonts are used in a page by simply hovering over the text element. It also detects the services used for serving the web fonts. Supports Typekit and Google Font API.
5. Window Resizer
A great tool for building responsive designs that resizes your browser’s window. Choose from a list of popular devices or add custom ones for quick access to a certain resolution.
6. ColorZilla
A compilation of color tools that enable you to pick colors, generate gradients and more, all in your browser.
7. Page Ruler
A tool for precise measuring of the elements on any web page. You can select a region or input the dimensions of the selected area manually. You can change the color of the selected area.
8. Pallette
This extension allows you to take any image in your browser and see what colors its made out of.
9. PerfectPixel
PerfectPixel puts a semi-transparent image overlay over the top of the developed HTML, enabling users to perform per pixel comparison between the two.
Development Tools
10. Chrome MySQL Admin
A MySQL client with everything you need to manage your MySQL databases and tables. You can connect to and administer databases, run queries and browse result sets in a fast and snappy interface.
11. JSON Formatter
Takes a JSON and displays it in an easy to read, nicely aligned format. You can collapse parts of the JSON and follow URLs.
12. Web Developer
This is a must have extension for every web developer. By clicking this extension’s badge button you gain access to a huge number of power tools. An amazingly powerful ally to all developers and designers.
13. Grunt Devtools
Extends Chrome’s Developer Tools by adding the option to run all kinds of Grunt tasks.
14. PHP Console
Adds PHP support to the DevTools console so that you can handle errors, execute PHP scripts and more. Requires a server side PHP library.
15. Python
Python interactive interpreter for Chrome. Perfect for testing out code snippets in a Python console. This extension is the full version of python 2.7 compiled using native client.
16. Form Filler
Fills all form inputs in a page with dummy data. This is a handy tool to have when testing form validation and backend scripts. You can configure the test data that this extension generates.
Code Editors
17. Caret
An open source text and code editor similar to Sublime Text. It’s packed with all kinds of features that you’d normally find in a native development environment – a big list of supported languages, code completion, multiple cursors, etc. It is great for working on a Chromebook.
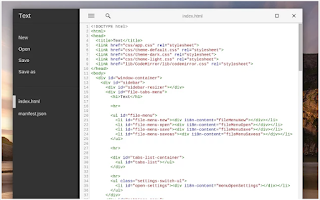
18. Text
This app is a compact text editor with a beautiful, clean design and no distracting features. It supports syntax highlighting and can save directly to Google Drive.
19. Nitrous Lite
A free, cloud based service which creates a fully functioning development environment in your browser. It offers a built-in code editor, a Linux terminal and the option to collaborate with other developers in real time.
20. Chrome Dev Editor
A code editor that runs in your browser, made by Google. Its original purpose is for building Chrome Apps, but it can be used for general web development. It supports JavaScript syntax highlighting, Polymer templates and version control integration with Git, Bower and Pub.
Network Tools
21. Postman
An advanced tool for monitoring and improving API workflow. Build and document your requests, switch context easily and test everything to foolproof your APIs.
22. DHC – REST/HTTP API Client
An app that allows users to send, receive and manipulate HTTP/REST requests and responses. It has a lot of built-in features like history, a local repository to save requests in, and so on. It is simpler than Postman and is great for a quick network request.
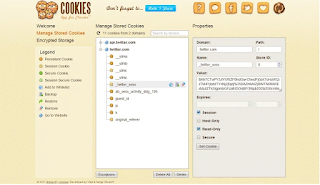
23. Cookies
An easy-to-use Cookie Editor that helps you manage all cookies stored in your browser or bake new ones.
24. AJAX Debugger
Logs all AJAX activity to the Dev Tools Console, allowing inspection of their HTTP status, size and response time
Utilities
25. Cog – System Info Viewer
An app that shows basic information about your computer’s hardware and software in a clean and beautiful interface. You can check your cpu and memory usage, processor type and OS.
26. Session Buddy
A great extension for power users. If you frequently have 20 open tabs or more, give this one a try. You can save tabs, organize them and recover sessions after a browser crash. You can easily export sessions as text or json and import them.
27. Lucidchart Diagrams
A nice tool for building flowcharts and other diagrams. It doesn’t require an internet connection and can export your charts to PDF, PNG, and JPG. You can use it to augment your presentations, documents and homework assignments.
Lucidchart Diagrams
28. Hasher
Hasher computes cryptographic hashes such as MD5 and SHA-1. It’s entirely implemented in JavaScript and all calculations are performed on the client side.
29. The Great Suspender
Another one for your tabs. It automatically suspends unused tabs to save on system memory. If you need the tab later, simply focus it and refresh. A great tool for memory constrained systems.
30. Alchemize
A well made app that can minify or beautify code. It works offline, has a simple drag and drop interface and supports a range of XML, HTML, CSS, JavaScript and JSON formats.
31. Secure Shell
An xterm-compatible terminal emulator in Chrome. Can be used as a stand-alone SSH client and works in the browser and in Chrome books.
32. Appspector
When this extension is enabled, an icon will appear on the address bar, indicating all web frameworks running on the current website.
33. Check My Links
The extension crawls through your webpage and checks for broken links.
Fun
34. Floating YouTube
A resizable YouTube player, which can be pinned on top of all other windows. This is perfect for chronic procrastinators and music lovers.
35. Bacon Ipsum
A tastier version of Latin. The “Give me bacon” button doesn’t give you any actual bacon which is really disappointing.



































0 comments:
Post a Comment